“Control Your Home. Control You Life.”
MY RESPONSIBILITIES
UX Designer
Visual Designer
Project Manager
Product Manager
KEY OUTCOMES
Working prototype for initial user testing
Foundation for a Minimum Viable Product
Validated a need for the product
Overview:
In continuing efforts to provide solutions for Austin's Housing concerns. A tiny home builder approached us to build a product that could be provided with the tiny homes. The question they posed is how could they create another revenue stream that continues after the initial purchase of the home. Domum Home, tiny home builder wants to expand into digital smart home products. They build the homes and now they want to provide the smart home technology as well.
Challenge:
Digital product that comes along with the tiny house. Smart home controlled tiny house. Intuitive for users so they keep the ongoing service after the free initial trial (30-90 days). Domum have never produced tech products. Want user to be able to use, so they will continue to the service.
“A large – but small – movement is rapidly making its way across the United States and elsewhere around the world:
TINY ECO-FRIENDLY HOMES
As the population rises, the cost of having a home has not only depleted people’s wallets but also the Earth’s natural resources. The relationship between space and environmental impact has become a vital issue for consideration. Thus living with less space may just be the solution.
“How might we create Affordable & Smart housing options in Austin?”
Austin + Tiny Homes
Why Tiny
Small living for Big Freedom
Comparable Low Cost
Energy Efficient
Lesser Maintenance
Proximity to the heart of the city
Trendy and minimalist
Why Austin
Growing population
Increasing cost of living
Lack of affordable housing
Lack of space
Shift in location to the outskirts
Longer commute to work
Users Audience:
New tiny home owners
Focusing on the home organization
Female Demographic
30-40s
Non-techie, but an iPAD user
Processes + What I Did:
Went through the discovery process of understanding the ATX housing crisis and market. How tiny homes help solve the problem of affordability and less of a footprint. Branding Identity. Final deliverable of MVP that could be tested on user. The focus of the product was to bring home automation to one hub. That hub has been dubbed Domum Home.
Found the why? Why tiny? Why ATX?
Understood challenges of tiny homes
Conceptualize a model tiny home
Personas
Empathy Map
User Journey Map
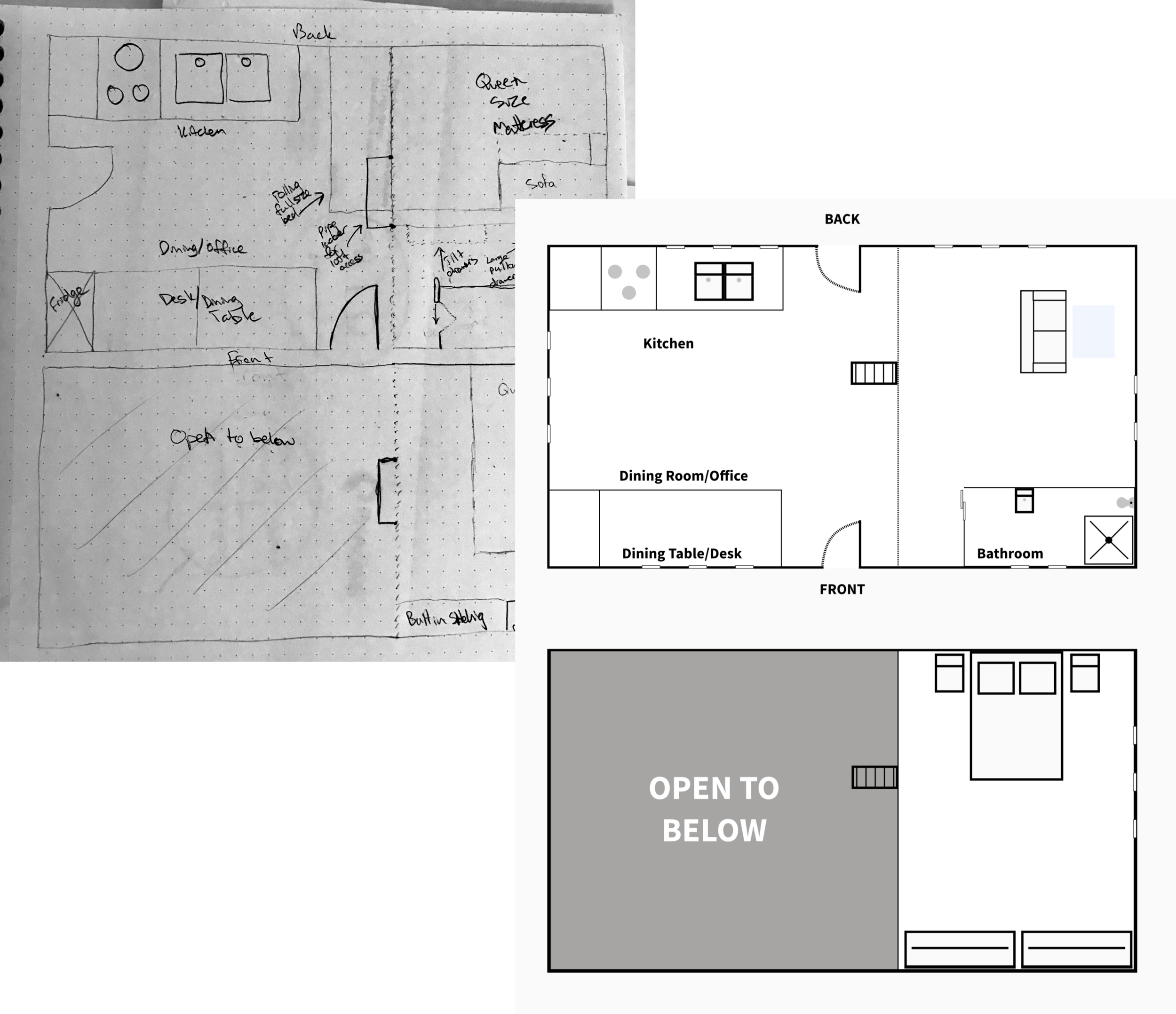
Sketched Floor plans
Built Tiny Home Model
Sketched home automation
Wireframes
Mockups
Prototype
Personas + Empathy Map
From this I was then able to establish two distinct personas. I learned that there are a lot of similarities to the common home buyer.
There started to be trends around, living close to work, childcare and amenities they frequent.
Women home buyers that live alone put feeling safe as a priority in looking for a home
Journey Map
To understand the user better and their aspirations, the team put together a journey of typical day for our user. We see that getting the user to a relaxed state as quick as possible will be key in our journey.
TINY HOME 3-D PROTOTYPE
To better understand the need for Tiny Homes, I built a 3-D prototype of a tiny home. This is where the Domum Home Technology will be used inside of once the home is built.








How might we bring the control of a smart home to one hub?
Paper + Digital Wireframes
After some feedback I was able to whittle down my options to a paper prototype which went straight into some user testing via paper wireframes. Once we felt on the right track, jumped right into some mid-fi wireframes. After another green light from the team, I jumped into the visual design to get a first glance at some high fidelity screens.
DOMUM HOME PROTOTYPE:
https://invis.io/RPT9Y75BH9D
Outcomes + Learnings
At the end of the sprint we were able to come away with an MVP product that we can begin user testing right away to get feedback.
Once we get a round of testing and make iterations. Then I feel there will be enough information for the builders to see if they want to move forward with development.
I would advise the client to get the prototype loaded onto an app in their showroom. As people visit to learn about the homes they build, they can present the prototype to get feedback as well before going into development.